Docs
Learn
TinaCMS provides multiple options for managing media.

All of the media configuration is done in the defineConfig function under config.media.
Example:
export default defineConfig({//...schema: {collections: [// Array of collections],},media: {// Media configtina: {// Repo-based Media config},// function that loads the media storeloadCustomStore: async () => {},},//.. Other config})
Note: Only Repo-based Media or an External Media Provider can be configured, but not both
Repo-based Media (default)
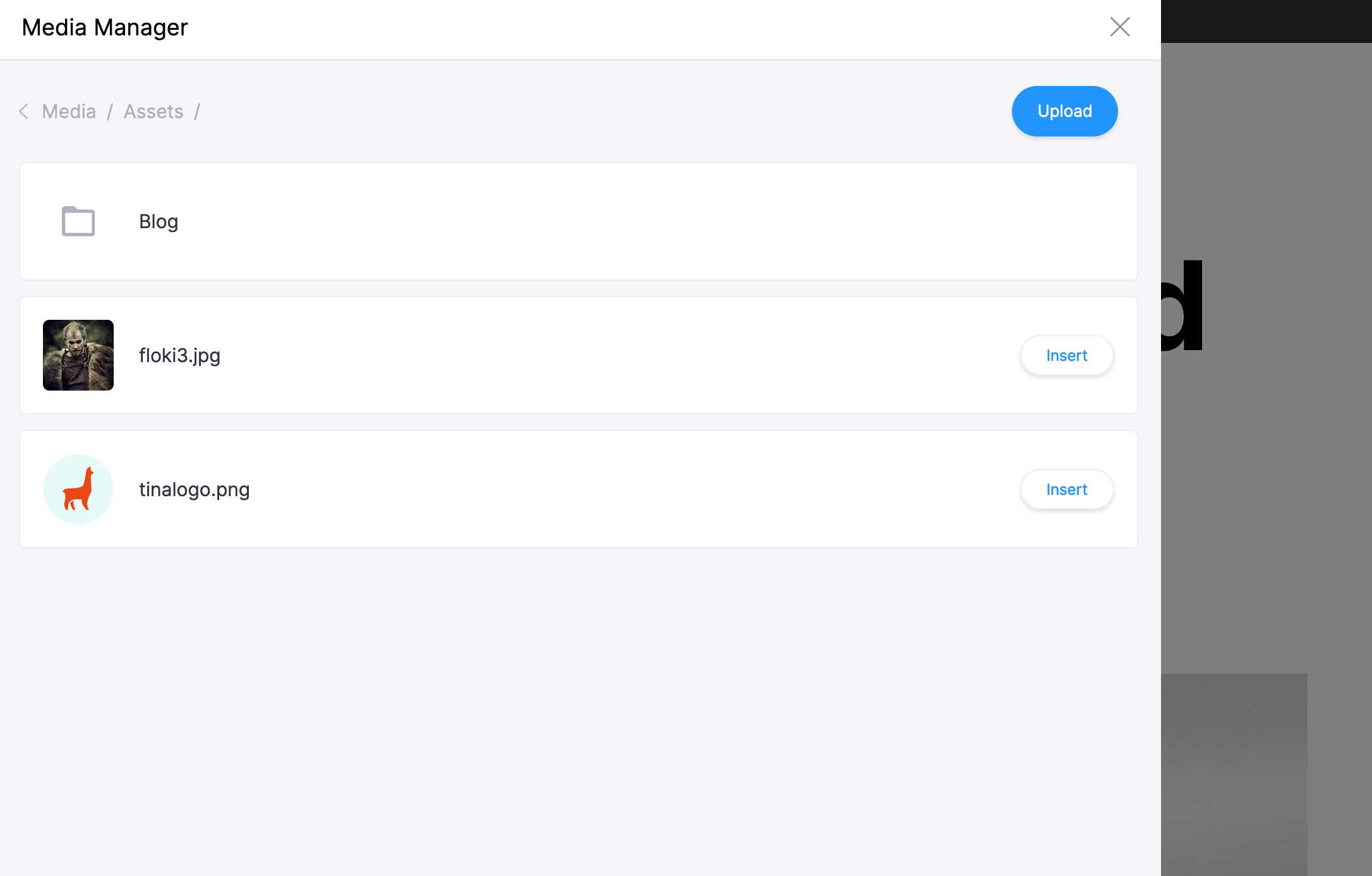
With the built-in repo-based media option, media is stored within the site's repository.
Repo-based media keeps your assets alongside your content, making it easy to track changes and roll back versions for both code and media.
This approach simplifies workflows by eliminating the need for external media servers, as all updates happen within a unified system.
Read more about repo-based media here
External Media Providers
TinaCMS also supports pluggable external media providers.
Read more about the external media store implementation here
Video Tutorial
For those who prefer to learn from video, you can check out a snippet on media from our "TinaCMS Deep Dive" series.
© TinaCMS 2019–2025